… or so says Robert Bringhurst in The Elements of Typographic Style. He also says
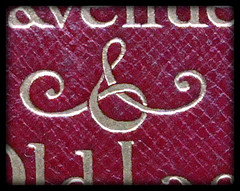
Since the ampersand is more often used in display work than in ordinary text, the more creative versions are often the more useful. There is rarely any reason not to borrow the italic ampersand for use with roman text.
My recent computer woes are boring even to me so suffice it to say that over the past week I’ve been forced into a lot of digital house cleaning. As I hunted around for what I might do to get my various blogs and websites to use less bandwidth, less disk space, less memory and to load faster, I happened on this post about coding web pages to use “the best available” ampersand (that’s where the opening quotes come from). Of course I side-tracked myself completely by reading the entire post, plus comments, and clicking on lots of links (like Robert Rutter’s The Elements of Typographic Style Applied to the Web. ) But I think it would be over-kill (even for me) to have the desktop wallpaper of ampersands mentioned at the end of the post — especially in all black! — see below (or go here for every format imaginable).